CSS Padding And Margin: Which One Should You Use?

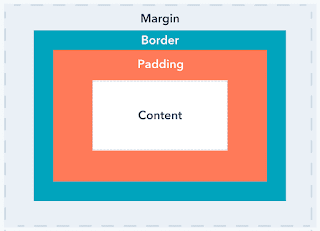
CSS margin and padding are two very important CSS properties. They are used to create space between elements on a web page, but they behave differently. If you’re confused about how to use these properties, then here are tips that should help clarify things for you. The CSS Box Model describes the rectangular region of an element on a web page, which is generally called the “content area”. The content area is surrounded by optional amounts of space – white spacing between elements on the page, margins around the box, and padding within the content area. What is CSS? CSS is a set of codes that make up the style and look of your website. There are many different codes you can use to change the look and feel of your website, but the two most important ones for this article are padding and margin. The Difference Between CSS Padding and Margin Margin is the space around an element on any given side, including top, bottom, left, and right. A margin will push another element away ...